Hello~~歡迎歡迎!歡迎你入o黎網主姐姐o既動畫教室!如果你對我o既動畫有任何意見,可
以send個E-mail 俾我交流交流,假如你有o的好正o既動畫,你都可以send俾我睇o下o架!
PS
畫之前首先要有software同埋圖畫,software方面,我提議用Animagic GIF
Chapter
1
首先要講o下咩o野係動畫(Animation).其實好多人都識畫,而且仲畫得好靚添!不過
畫Animation最重要係流暢,如果畫到個公仔一格格咁o既話就唔好睇啦!Actually網
主姐姐都畫得唔好,所以假如你畫到好流暢o既Animation,一定要send俾網主姐姐
睇呀!其實Animation係由Frames組成,Frames愈多個容量就愈大.而網主姐姐所用
o既就係最簡單最容易o既方法,通常只係用幾個Frames,雖然唔係好流暢,但係勝
在夠容易,你都可以輕易畫到!但係如果你連個software點用都唔識,咁就click哩度
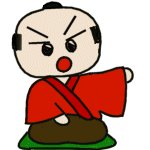
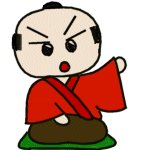
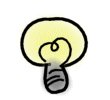
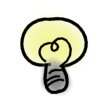
佢只係用o左2個Frames,可能
o的動作係簡單o左o的~~但係
佢個流暢度都好重要o架!
Frame1
Frame2
最重要就係注意個口o既位置,所以首先要畫
Frame1,save之後就修改一下個樣,成為Frame
2,只要你選好哩兩幅畫再play咁個Animation
就會流暢好多喇~~
啦!好~~開始!!
Chapter
2
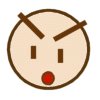
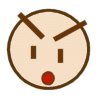
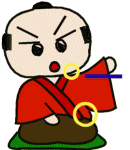
其實哩幅畫同上面幅畫原理係一樣,
同樣係得兩個Frames,只係Frame1係
冇o野,Frame2就有個字,所以有閃閃
o下o既效果!
Chapter 2 教o既仲係由兩個Frames組
成o既Animation!用兩個Frames其實可
以做出更多動作,不過效果唔係咁好,
如果個動作係慢同埋大,咁就要用多
幾個Frames啦!好似哩個example咁,個
口同埋隻手動作要一致!好在佢個動
作都好簡單,所以兩個Frames都得!
Frame1
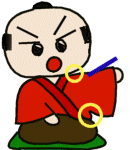
Frame2
除o左個口之外,隻手o既位置都好重要!黃色
圈圈o既地方就係交接位!哩o的位置一定要
兩幅畫相同,否則play起上o黎就會郁郁o下!
而隻手o既位置應該跟藍色線擺放,當然距離
唔好咁大啦,如果唔係個動作就會變得好唔
自然 !所以個步驟應該係畫o左Frame1先,save
之後,再修改一下隻手同埋個口(注意個擺位)
save之後就成為Frame2!
Chapter 3 教大家用4個
Frames做Animation!而
你可以睇到個example
入面隻馬騮仔不停咁講
o野,但係隻狗就隔一陣
先至郁隻眼!其實哩個
效果係由於個編排唔同
所以Frameso既編排都
好重要o架!
Frame1
Frame2
Frame3
Frame4
畫Frameso既技巧o向哩度唔再多提喇!而今次
要教大家o既就係Frameso既編排.首先準備好
4幅畫,如果只用Frame1同Frame2,隻狗就唔會
郁,但你加入Frame3同Frame4o既話隻狗就會郁
喇!PS:隻馬騮仔o既動作基本上只需要兩個
Frames,所以要修改Frame1同Frame2入面狗仔
隻眼,成為Frame3同Frame4.而個編排次序就係
Frames:1,2,1,2,1,2,3,4 所以根據哩個編排,馬騮
仔個口郁動3次隻狗先至郁1次,如果想個動作
次序唔同o的,可以修改一下個編排次序!
哩個Exampleo既原理同上面o個個
Animation一樣!都係得兩個Frames咋!
哩個Animation Frames
o既編排同上面o個個
example一樣.注意郁動
o既部份,令到個動畫可
以循環播放.
Chapter 4 教o既就係向前效果
Animation.而今次就用o左6個
Frames. 其實做法好簡單!
Frame1
Frame2
Frame3
Frame4
Frame5
Frame6
向前效果其實好容易o架!只要畫Frameso既時候,準
備兩個你需要o既圖案(例如come on),首先打comeon
上去,(張紙唔可以長過個圖案!否則睇唔到個效果
o架啦!)而個圖案只可以露大部份,save成為Frame1
然後如此類推,到最後Frame6露出 ome o 圖案,下一
步就應該露出 come o既圖案,即係Frame1啦!咁所以
唔需要再畫Frame7喇!之後play哩6個Frames就得啦!
Chapter
5
只要個圖案擺得好,個Animation就會好流暢o架啦!
哩個Animation係結合o左向前
效果同埋之前教o既技巧,但都
只係用o左4個Frames咋!
Frame1
Frame2
Frame4
基本上馬騮仔個口o既動作只需要兩個frame,而
音符o既動作就要4個frame!如果所有動作都一
致o既話咁就好悶o架啦!所以要畫o的結合幾種
動態o既animation.首先畫o左4幅音符o既frame
先!再o向o個4幅畫上面畫隻馬騮上去,而隻馬騮
仔o既動作只係要兩個frame,即係音符郁1次等
如馬騮仔郁兩次.所以frame1同frame2係佢o既
第一次郁動.frame3同frame4就係第二次喇!咁樣
就可以做出一個動態特別o既animation喇!
而哩個animation經過frame上面
o既編排之後,變o左要8個frames
頭4個frames係張開口,之後4個
frames就係合埋口.睇o下效果有
咩唔同!?
Chapter
6
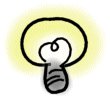
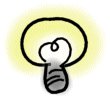
透明前
透明後
透明功能對於畫animation係好重要,特別係網上面o既
animation.唔透明o既話就好麻煩o架啦!但係做到幅畫
透明都唔係咁易o架!
example1
example2
首先要注意顏色對於透明功能o既影響.如果你
打算用線做邊o既話,畫o個時就記住唔好消除鋸
齒啦!因為消除鋸齒o既話就會好似example1左
邊條線咁樣濛查查,cut出o黎o既效果就唔好喇!
(好似example2左邊咁!)唔消除鋸齒顏色就清楚
好多,cut出o黎都靚o的啦!(好似example2右邊咁!)
example3
而選色都好重要o架!因為你用過o既顏色一定
唔可以當backgroundcolour,如果唔係一cut就cut
埋畫入面o既顏色o架喇!選backgroundcolour都
好麻煩o架!通常都要用純色,即係毫無雜色o既
顏色(好似example3咁),否則係冇可能cut走全個
backgroundo架!不過有時唔係純色都可以做個
backgroundo既!總之就要俾o的耐性,因為做一個
好o既透明效果係唔容易o架!
用Animagic
GIF可以做到透明效果,只要選介面上面o既Transparent colour然後再選要cut走o既地方就得o架喇!
PS如果你畫到靚靚o既gif動畫,一定要send俾網主姐姐睇呀!

Backgroundcolour選得唔好就會破壞幅畫o架喇!好似哩個example咁
,因為個backgroundcolour同個咀
o既顏色一樣,所以cut走background
colour之後連個咀o既顏色都cut走
埋!
而且仲要注意用透明功能o既時間,千祈唔好貪快,做好個animation先一次
過透明!應該一幅一幅咁透明,然後先至用透明功能,否則幅畫會變形!
除o左打橫之外,仲可以打直添!
不過如果你畫得唔流暢就好似
哩幅咁望落去一格格o架喇!